剪辑视频的时候如何给整个视频添加一个进度条,让观众知道下一部分是什么 还有多久到?
不是片头动画,是贯穿整个视频的进度条。比如说下一个环节在1:30,现在是0:10,进度条会慢慢走过去,1:30就到了那种。
方法应该挺多的,我想到的办法就是新建一个颜色图层然后填你想要的颜色然后用遮罩框住上半部分,只留下最底下一条线(或者你可以直接用ps自己做个1920宽的图丢进去还可以加点效果),然后给遮罩打个关键帧,第一帧把图片完全遮住,然后把遮罩从左往右移动,直到结尾一帧把图片完全展示,遮罩摆放的方式反正就是让图片从左至右显示出来就行了。
可以去b站搜关键字「视频加进度条」,有教程的大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!。
最近的视频最下方都会有一排文字,那就是进度条!进度条一能明确视频结构,提升观看的体验感;二能方便观众检索,更快找到自己想看的内容。
那么该如何制作呢?今天小刀就来教教大家!这里用的软件是万兴喵影,是我目前发现操作简单,自带纯色图层、关键帧、丰富贴纸的软件,不需要再寻找素材资源下载,你们也可以用自己习惯的软件,原理都是一样的~万兴喵影2022-电脑视频剪辑软件/pc端(支持Windows&Mac)
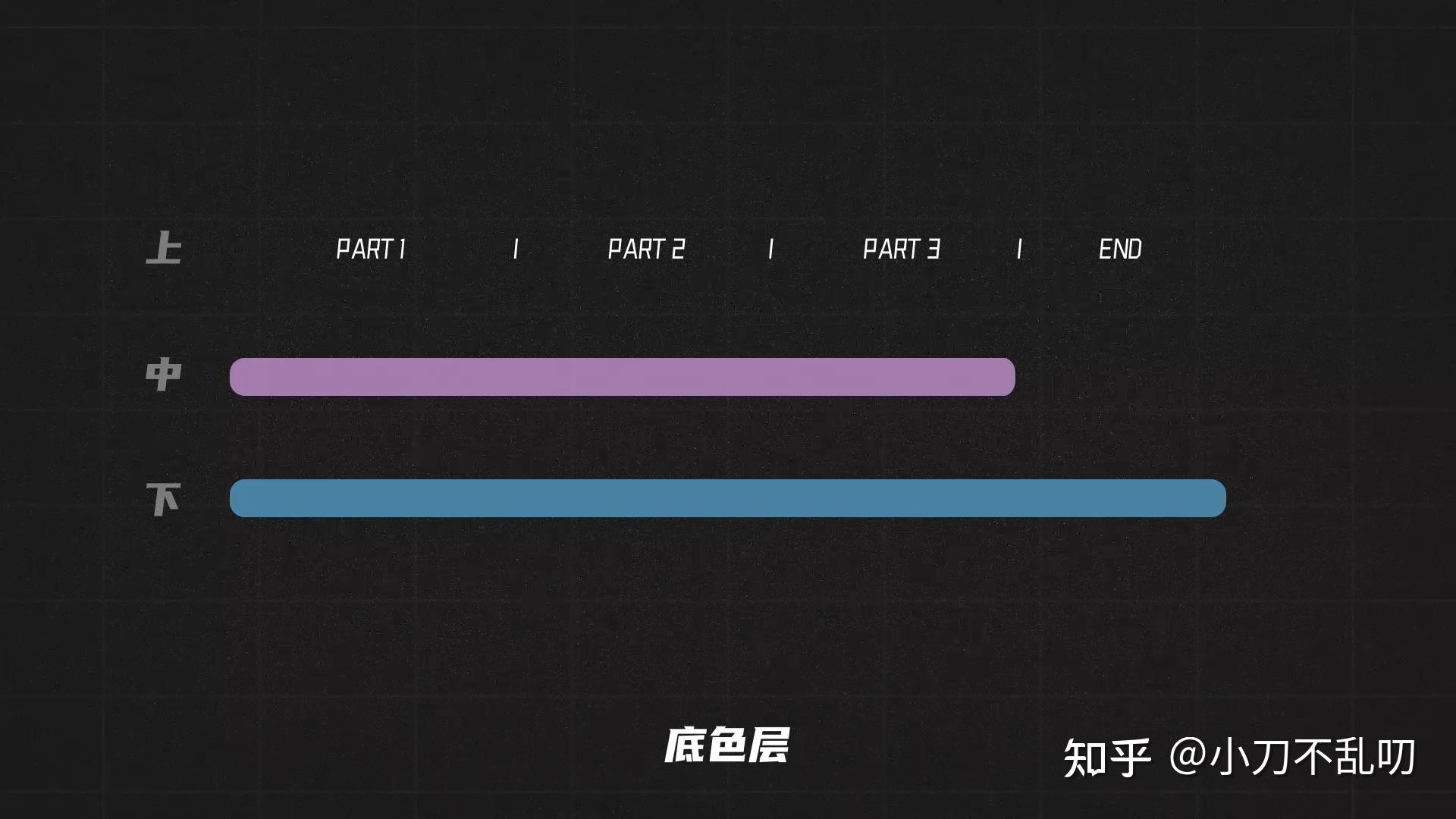
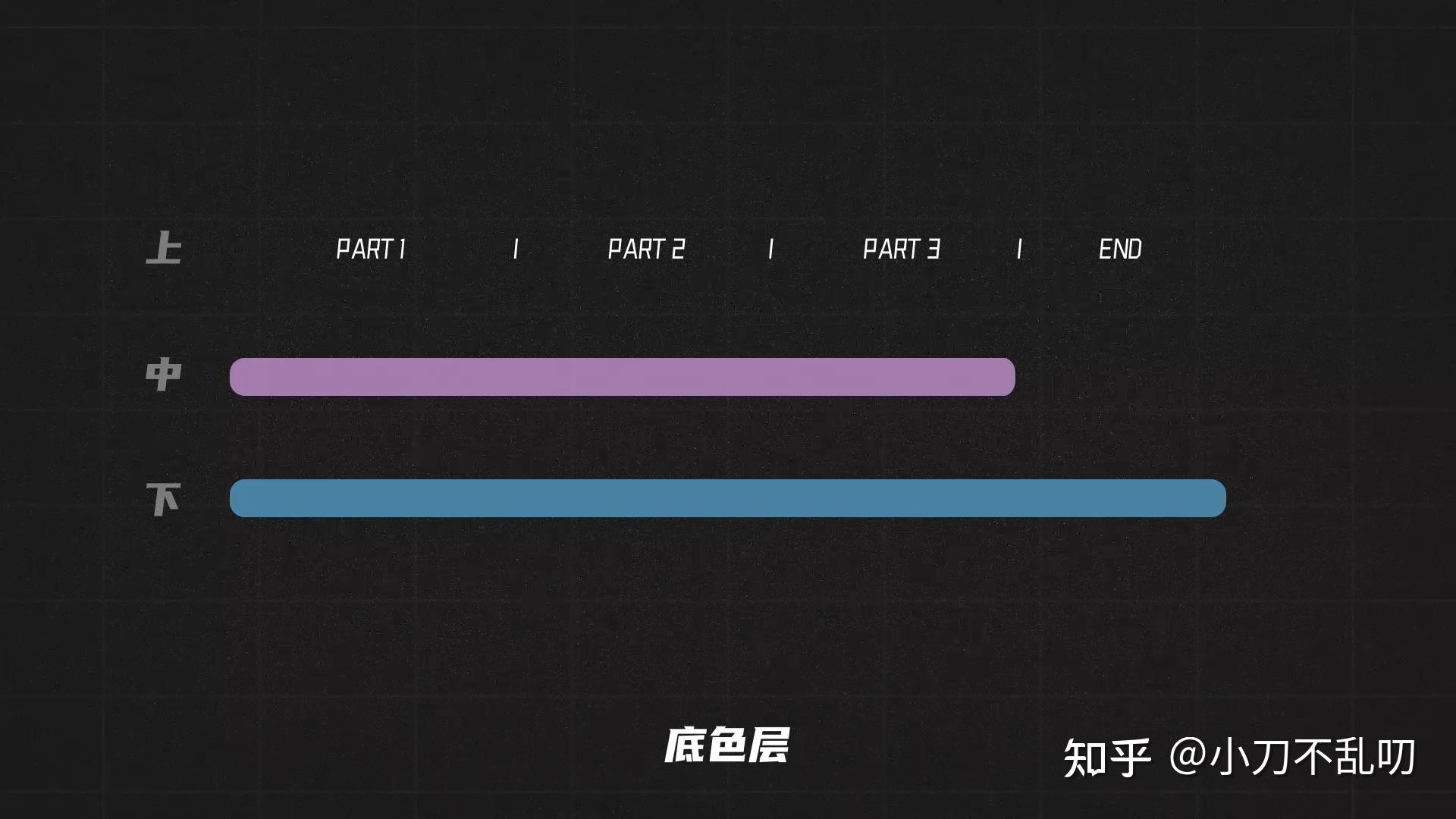
一个基础进度条可以拆分成三层,底色层、遮罩层、文本层。
 大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
大佬们都在玩{精选官网网址: www.vip333.Co }值得信任的品牌平台!
导入需要制作进度条的视频成片,记得提前预留好进度条位置。在背景样例中选择一个纯色图层作为底色层,放在视频上层轨道,并将图层时间长度调整和视频一致。然后通过裁切,将纯色图层大小改为1920X60左右,并放置在画面底部。



继续新建一个不同色的纯色图层作为遮罩层,重复上述操作。

除此之外,我们要让它由左向右运动。没错,这时候就需要我们的好朋友——关键帧!在第二个纯色图层开始处打上一个关键帧,调节X的位置,让进度条末端处于画面起始处或者刚好出画,接着在结束处点击还原。
这样一个根据视频进度由左向右运动的遮罩层就做好啦~
添加文字,将你给每个章节准备的文字标题放到进度条上,在章节分界处可以打上竖线或字母I作为分隔线。到这里一个基础进度条就做完了!



BUT!但是!作为一个有Bigger的年轻人!如果你希望进度条更有趣或更具个人特色一点,也可以在此基础之上,接着进行个性化的DIY。就如我选择了万兴喵影贴纸里这个【滑滑板上学的小孩】贴纸效果:
只要给它添加一个可爱的小贴纸到轨道上,调节大小,然后跟遮罩层一样,添加关键帧,让它从左向右运动。就搞定了!

好啦,小刀的包装秘籍就到这里!大家快去自己动手试试吧~万兴喵影2022-电脑视频剪辑软件/pc端(支持Windows&Mac)
视频包装秘籍之多色块片头:怎么给自己剪辑的视频做一个简单的片头?
如何做动漫混剪卡点视频:卡点视频是怎么做的?6 赞同 · 0 评论回答
如何做明星换装混剪视频:求推荐视频混剪软件?1 赞同 · 0 评论回答


本文 zblog模板 原创,转载保留链接!网址:https://www.uuaaf.com/post/332.html
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。